Materialize Demo

Materialize is a modern responsive CSS framework based on Material Design by Google. This page gathers together the materialize components demo pages provided by the Jekyll Theme used.
Buttons
Raised
<div class="row">
<div class="col s12">
<a class="waves-effect waves-light btn">button</a>
<a class="waves-effect waves-light btn"><i class="material-icons left">cloud</i>button</a>
<a class="waves-effect waves-light btn"><i class="material-icons right">cloud</i>button</a>
</div>
</div>
Floating
<div class="row">
<div class="col s12">
<a class="btn-floating btn-large waves-effect waves-light red"><i class="material-icons">add</i></a>
</div>
</div>
Large
<div class="row">
<div class="col s12">
<a class="waves-effect waves-light btn-large">Button</a>
<a class="waves-effect waves-light btn-large"><i class="material-icons left">cloud</i>button</a>
<a class="waves-effect waves-light btn-large"><i class="material-icons right">cloud</i>button</a>
</div>
</div>
<div class="row">
<div class="col s12">
<a class="btn-large disabled">Button</a>
<a class="btn disabled">Button</a>
<a class="btn-flat disabled">Button</a>
<a class="btn-floating disabled"><i class="material-icons">add</i></a>
</div>
</div>
CSS
Shadow
<div class="row">
<div class="col s12 m4 l2">
<p class="z-depth-0 shadow-demo"></p>
</div>
<div class="col s12 m4 l2">
<p class="z-depth-1 shadow-demo"></p>
</div>
<div class="col s12 m4 l2">
<p class="z-depth-2 shadow-demo"></p>
</div>
<div class="col s12 m4 l2">
<p class="z-depth-3 shadow-demo"></p>
</div>
<div class="col s12 m4 l2">
<p class="z-depth-4 shadow-demo"></p>
</div>
<div class="col s12 m4 l2">
<p class="z-depth-5 shadow-demo"></p>
</div>
</div>
Columns
<div class="row">
<div class="col grid-example s12 blue lighten-1"><span class="flow-text">s12</span></div>
<div class="col grid-example s12 m4 l2 teal lighten-1"><span class="flow-text">s12 m4 l2</span></div>
<div class="col grid-example s12 m4 l8 teal lighten-1"><span class="flow-text">s12 m4 l8</span></div>
<div class="col grid-example s12 m4 l2 teal lighten-1"><span class="flow-text">s12 m4 l2</span></div>
<div class="col grid-example s12 m6 l3 purple lighten-3"><span class="flow-text">s12 m6 l3</span></div>
<div class="col grid-example s12 m6 l3 purple lighten-3"><span class="flow-text">s12 m6 l3</span></div>
<div class="col grid-example s12 m6 l3 purple lighten-3"><span class="flow-text">s12 m6 l3</span></div>
<div class="col grid-example s12 m6 l3 purple lighten-3"><span class="flow-text">s12 m6 l3</span></div>
</div>
Offset
<div class="row">
<div class="col s12 grid-example"><span class="flow-text">This div is 12-columns wide on all screen sizes</span></div>
<div class="col s6 offset-s6 grid-example"><span class="flow-text">6-columns (offset-by-6)</span></div>
</div>
Table
Borderless Table
| Name | Item Name | Item Price |
|---|---|---|
| Alvin | Eclair | $0.87 |
| Alan | Jellybean | $3.76 |
| Jonathan | Lollipop | $7.00 |
| Shannon | KitKat | $9.99 |
<div class="row">
<div class="col s12">
<table>
<thead>
<tr>
<th>Name</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alvin</td>
<td>Eclair</td>
<td>$0.87</td>
</tr>
<tr>
<td>Alan</td>
<td>Jellybean</td>
<td>$3.76</td>
</tr>
<tr>
<td>Jonathan</td>
<td>Lollipop</td>
<td>$7.00</td>
</tr>
<tr>
<td>Shannon</td>
<td>KitKat</td>
<td>$9.99</td>
</tr>
</tbody>
</table>
</div>
</div>
Bordered Table
| Name | Item Name | Item Price |
|---|---|---|
| Alvin | Eclair | $0.87 |
| Alan | Jellybean | $3.76 |
| Jonathan | Lollipop | $7.00 |
| Shannon | KitKat | $9.99 |
<div class="row">
<div class="col s12">
<table class="bordered">
<thead>
<tr>
<th>Name</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alvin</td>
<td>Eclair</td>
<td>$0.87</td>
</tr>
<tr>
<td>Alan</td>
<td>Jellybean</td>
<td>$3.76</td>
</tr>
<tr>
<td>Jonathan</td>
<td>Lollipop</td>
<td>$7.00</td>
</tr>
<tr>
<td>Shannon</td>
<td>KitKat</td>
<td>$9.99</td>
</tr>
</tbody>
</table>
</div>
</div>
Striped Table
| Name | Item Name | Item Price |
|---|---|---|
| Alvin | Eclair | $0.87 |
| Alan | Jellybean | $3.76 |
| Jonathan | Lollipop | $7.00 |
| Shannon | KitKat | $9.99 |
<div class="row">
<div class="col s12">
<table class="striped">
<thead>
<tr>
<th>Name</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alvin</td>
<td>Eclair</td>
<td>$0.87</td>
</tr>
<tr>
<td>Alan</td>
<td>Jellybean</td>
<td>$3.76</td>
</tr>
<tr>
<td>Jonathan</td>
<td>Lollipop</td>
<td>$7.00</td>
</tr>
<tr>
<td>Shannon</td>
<td>KitKat</td>
<td>$9.99</td>
</tr>
</tbody>
</table>
</div>
</div>
Highlight Table
| Name | Item Name | Item Price |
|---|---|---|
| Alvin | Eclair | $0.87 |
| Alan | Jellybean | $3.76 |
| Jonathan | Lollipop | $7.00 |
| Shannon | KitKat | $9.99 |
<div class="row">
<div class="col s12">
<table class="highlight">
<thead>
<tr>
<th>Name</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alvin</td>
<td>Eclair</td>
<td>$0.87</td>
</tr>
<tr>
<td>Alan</td>
<td>Jellybean</td>
<td>$3.76</td>
</tr>
<tr>
<td>Jonathan</td>
<td>Lollipop</td>
<td>$7.00</td>
</tr>
<tr>
<td>Shannon</td>
<td>KitKat</td>
<td>$9.99</td>
</tr>
</tbody>
</table>
</div>
</div>
Responsive Table
| Name | Item Name | Item Price |
|---|---|---|
| Alvin | Eclair | $0.87 |
| Alan | Jellybean | $3.76 |
| Jonathan | Lollipop | $7.00 |
| Shannon | KitKat | $9.99 |
<div class="row">
<div class="col s12">
<table class="responsive-table">
<thead>
<tr>
<th>Name</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alvin</td>
<td>Eclair</td>
<td>$0.87</td>
</tr>
<tr>
<td>Alan</td>
<td>Jellybean</td>
<td>$3.76</td>
</tr>
<tr>
<td>Jonathan</td>
<td>Lollipop</td>
<td>$7.00</td>
</tr>
<tr>
<td>Shannon</td>
<td>KitKat</td>
<td>$9.99</td>
</tr>
</tbody>
</table>
</div>
</div>
Carousel
<div class="row">
<div class="carousel carousel-slider center" data-indicators="true" data-namespace="DIVcarouselcarousel-slider1" style="height: 400px;">
<div class="carousel-fixed-item center with-indicators">
<a class="btn waves-effect white grey-text darken-text-2">button</a>
</div>
<div class="carousel-item red white-text active" href="#one!" style="z-index: 0; opacity: 1; display: block; transform: translateX(0px) translateX(0px) translateX(0px) translateZ(0px);">
<h2>First Panel</h2>
<p class="white-text">This is your first panel</p>
</div>
<div class="carousel-item amber white-text" href="#two!" style="transform: translateX(0px) translateX(953.906px) translateZ(0px); z-index: -1; opacity: 1; display: block;">
<h2>Second Panel</h2>
<p class="white-text">This is your second panel</p>
</div>
<div class="carousel-item green white-text" href="#three!" style="transform: translateX(0px) translateX(-1907.81px) translateZ(0px); z-index: -2; opacity: 1; display: block;">
<h2>Third Panel</h2>
<p class="white-text">This is your third panel</p>
</div>
<div class="carousel-item blue white-text" href="#four!" style="transform: translateX(0px) translateX(-953.906px) translateZ(0px); z-index: -1; opacity: 1; display: block;">
<h2>Fourth Panel</h2>
<p class="white-text">This is your fourth panel</p>
</div>
<ul class="indicators"><li class="indicator-item active"></li><li class="indicator-item"></li><li class="indicator-item"></li><li class="indicator-item"></li></ul></div>
</div>
See also
date_range 02/09/2020

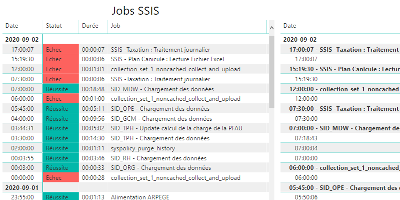
How to monitor SSIS job and package executions.
date_range 15/08/2020

Enable a network connectivity between Docker containers on CentOS 8.
date_range 07/04/2020

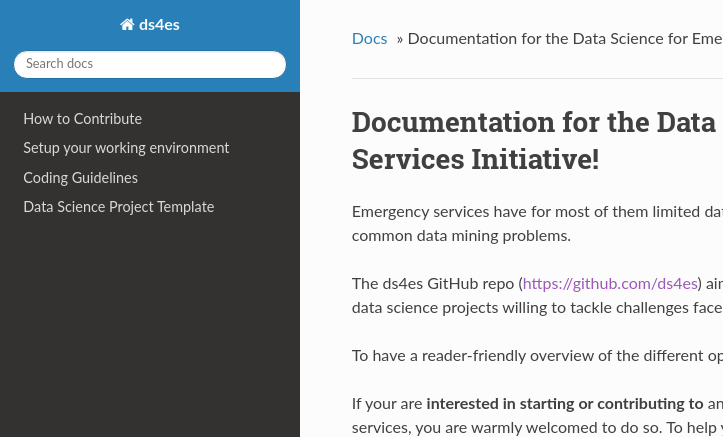
Sphinx and GitHub provide an efficient and free way to publish your documentation online. Here we describe how to do so.